infinity : 무한한 성장가능성
VUE 공부) SPA란 본문
Vue 하면 항상 나오는 단어인 SPA라는 말이 있다.
아니 이게 단일 페이지~ 어쩌구를 말하는 건 알겠는데 이게 뭐고 어떤 장점 & 단점이 있는지 정확히 알아보려고 한다.
SPA에 대해 궁금하다면 밑의 내용을 읽어보자~😎
🤔 SPA를 알아보기 전 전통적인 웹 애플리케이션은 어떻게 동작을 하는지 먼저 알아보자
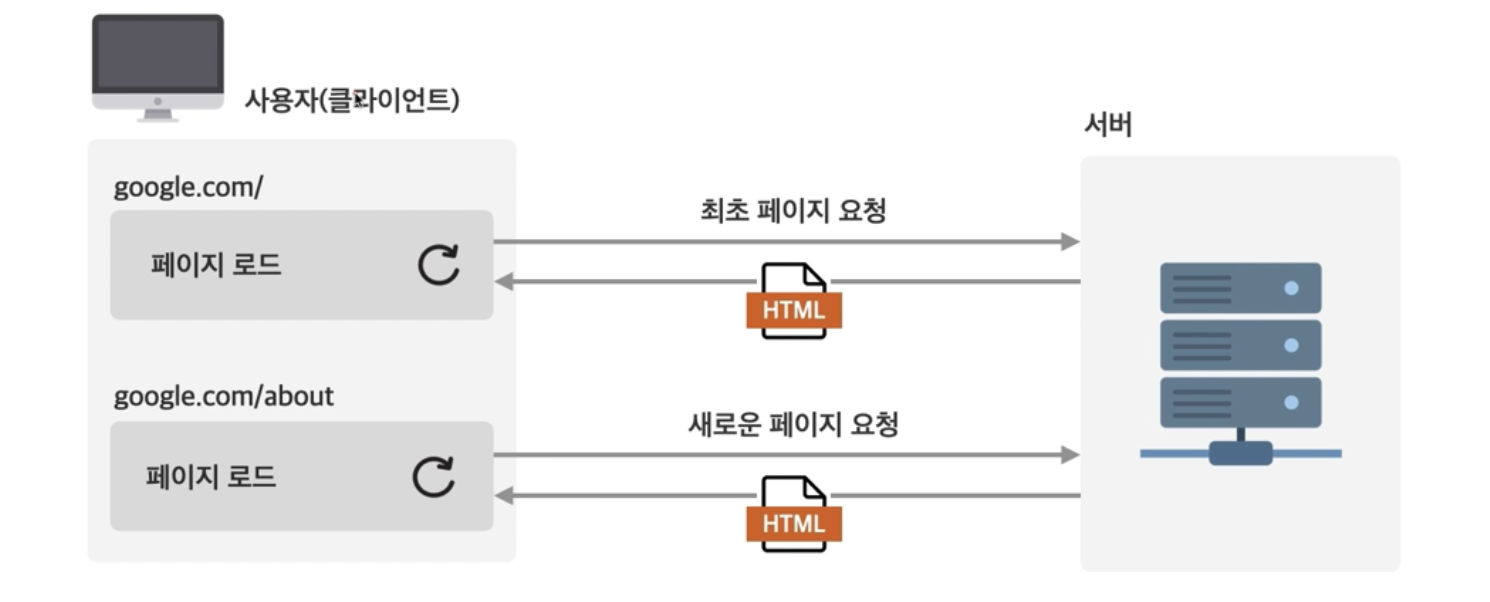
👉 Traditional Web Application (전통적인 웹 애플리케이션)
사용자가 데이터를 요청할 때마다 페이지를 로드해야 한다는 단점을 갖고 있다.

위의 그림을 말로 풀어보자면.. 사용자가 google.com이라는 사이트에 처음 접속하면 해당 url에 해당하는 페이지를 서버에 요청하고 서버는 요청에 해당하는 html 파일을 내려준다.
이후 사용자가 google.com/about에 해당하는 url에 접속한다면 위의 과정을 동일하게 진행하게 된다.
한 문장으로 정리하자면 데이터를 요청할 때마다 페이지를 로드하게 된다.
👉SPA (Single Page Application)

-> 새로운 페이지를 요청해도, 페이지 로드 없이 데이터를 요청하게 된다.
기존의 로드된 페이지와 다른 페이지 데이터만 서버에 요청하게 된다. 이것을 일반적으로 AJAX 요청이라 한다.
-> 페이지가 변경되더라도 동일 내용은 다시 로드할 필요가 없다는 장점을 갖고 있다.
SPA 장점에는 또 뭐가 있을까?
👉SPA 장점
1) 빠르고 자연스런 전환으로 훌륭한 사용자 경험 제공
-> 페이지가 바뀔때 마다 페이지를 다시 로드해서 그릴 필요가 없기 때문에 좀 더 빠르고 자연스럽게 페이지를 전환할 수 있다.
2) 더 적게 요청해 빠르게 렌더링 가능
-> 페이지가 변경되었을때 변경된 부분만 서버에서 가져오는 것이기 때문에 서버에 적게 요청
3) 컴포넌트 단위 개발로 생산성 향상
-> 컴포넌트 단위로 개발하게 되면 기능적으로도 분리 + 필요한 경우 컴포넌트들은 반복적으로 사용할 수 있기 때문에 생산성 향상
4) 쉬운 분업화
이렇게 장점이 많은데 단점은 무엇일까..?
👉SPA 단점
1) 느린 최초 로드
-> 단일 페이지를 통해 여러 가지 페이지 + 기능을 구분해서 사용해야 하기 때문에 처음 가져와야 하는 데이터가 많은 편이다. 따라서 전통적인 웹 애플리케이션 대비 처음 가져와야 하는 데이터가 많은 편
-> 보완방법: Lazy Loading, 브라우저 캐싱
2) 어려운 검색 엔진 최적화(SEO)
-> 구글이나 네이버( 검색 엔진)에서 검색을 해서 우리 페이지의 사이트가 뜨도록 하고 싶은데 하나의 페이지를 통해 페이지를 구분하는 것이기 때문에 검색 엔진이 접근하려고 하면 기본 페이지 하나만 보이게 되어 분리되어있는 페이지를 가져가기가 구조적으로 힘들다.
-> 보완방법: SSR, Serverless Functions
3) 모든 데이터 노출
->보완 방법: 비즈니스 로직 최소화

'Develop > 🧡 Vue' 카테고리의 다른 글
| Vue - 동적 라우터 (0) | 2022.08.27 |
|---|---|
| Vue 라우터 (0) | 2022.08.16 |
| Vue CLI 2.x vs CLI 3.x 차이 (추가예정) (1) | 2022.08.14 |
| Vue - refs (0) | 2022.05.15 |
| Vue Store (0) | 2022.05.02 |


