infinity : 무한한 성장가능성
SPA 란? 본문
회사 입사 후 처음으로 맡게 된 프로젝트가 vue를 통해 화면을 개발해야 하는 프로젝트였기 때문에 다른 동기들보다 vue에 대해 일찍 공부를 시작하게되었다. 따라서, 가끔 동기들이 vue 관련 잘 안 되는 것이나 궁금한 것에 대해 물어보곤 한다..
최근에 친한 동기가 spa 의 개념에 대해 물어보았다.
문득 spa 가 뭐야? 하면 단일페이지 애플리케이션..! 만 대답할 수 있지 정확히 spa가 무엇이냐는 것에 대해 명확하게 대답하지 못하는 나를 발견했다. 🤦♀️

그래서 spa 가 무엇인지 정리해보고자 한다.
SPA (Single Page Application)
SPA는 웹 드라우저가 전체 새 페이지를 로드하는 방법 대신 웹 서버의 새 데이터로 웹페이지를 동적으로 재작성하여 사용자와 상호작용 하는 웹 애플리케이션 또는 웹 사이트라고 한다.

허접한 그림이지만 그림을 그려 설명해 보자면, 클라이언트가 렌더링 한 페이지 중 기존 데이터에서 변경이 없는 부분이 1이고, 데이터에 변경이 발생하는 화면이 2 라면, 2에 대한 새로운 데이터가 필요하게 됩니다.
즉, 2라는 화면에 필요한 데이터만을 서버에 요청하고 해당 데이터로 변경해 보여주는 것이죠
새로운 페이지 요청이 있을때, 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하기 때문에 SPA를 CSR 방식으로 렌더링 한다고 합니다.
(* CSR 란? Client Side Rendering의 약자로 렌더링이 클라이언트 쪽에서 일어난다. )
MPA (Multiple Page Application)
여러개의 페이지로 구성된 애플리케이션입니다.
새로운 페이지를 요청할 때마다 서버에서 렌더링 된 정적 리소스가 다운로드됩니다.

위의 그림을 보면 SPA와 다른 점은 SPA는 서버와 클라이언트 사이에서 data가 오고 간다면.. MPA에서는 페이지가 오고 갑니다.
즉, 한 페이지의 특정 데이터가 변경되어도 서버에서 새로운 페이지를 받아 전체 페이지를 다시 렌더링 해야 한다는 것이죠.
MPA는 SSR 방식 (Server Side Rendering)으로 렌더링 한다고 합니다.
(* SSR란? Server Side Rendering으로 렌더링이 서버 쪽에서 일어나게 됩니다.)
주의할 점은 SPA!== CSR이고 MPA!== SSR이라는 것이다.
SPA와 MPA는 페이지를 하나 쓰냐, 여러 개 쓰냐의 차이고
CSR와 SSR 은 렌더링을 어디서 하냐의 차이지 SPA/CSR MPA/SSR 이 하나의 묶음은 아니다.
CSR (Client Side Rendering)
렌더링이 클라이언트 쪽에서 일어남
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 해당파일을 받아 렌더링을 시작한다.

1. 사용자가 특정 url에 들어간다.
2. cdn 이 html 파일과 js로 접근할 수 있는 링크를 클라이언트로 보낸다.
3. html 파일을 다운로드하는 동안 사용자는 아무것도 볼 수 없다.
4. 브라우저가 자바스크립트를 다운로드한다.
5. js 코드들이 실행된다. api를 요청하고 유저는 placeholders를 볼 수 있다.
6. 서버는 api에 의해 요청된 데이터를 반환한다.
6. placeholders는 data로 채워지고 사용자가 상호작용이 가능해진다.
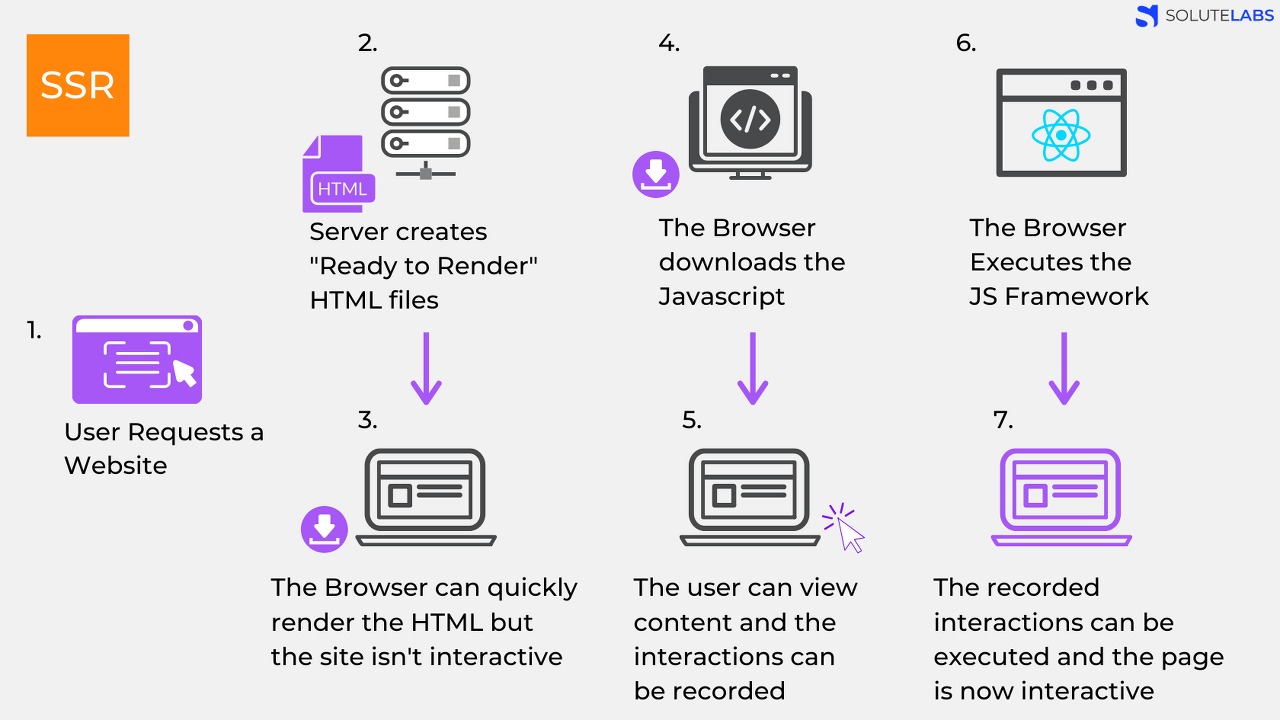
SSR(Server Side Rendering)
서버 쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달한다.

1. 사용자가 특정 url에 들어간다.
2. 서버는 해당 url에 대한 렌더링가능한 html 파일을 만든다.
3. 클라이언트에게 전달되는 순간. 완성된 html 파일을 받기 때문에 html 은 즉시 렌더링된다.
4. 클라이언트가 자바스크립트를 다운로드한다
5. 사용자는 콘텐츠를 볼 수 있지만, 사이트를 조작할 순 없다.
6. js 프레임워크를 실행한다.
7. 브라우저에서 상호작용이 가능해진다.
'Develop > 🧡 Vue' 카테고리의 다른 글
| Vue Methods vs Computed vs Watch (0) | 2023.05.07 |
|---|---|
| Vue - 데이터 호출 시점 (0) | 2022.09.01 |
| Vue - 동적 라우터 (0) | 2022.08.27 |
| Vue 라우터 (0) | 2022.08.16 |
| Vue CLI 2.x vs CLI 3.x 차이 (추가예정) (1) | 2022.08.14 |

